반응형
워드프레스 특성 이미지 수직 정렬 CSS transform, flex ( WordPress Featured Image Vertical Align)

WordPress Featured Image Vertical Align
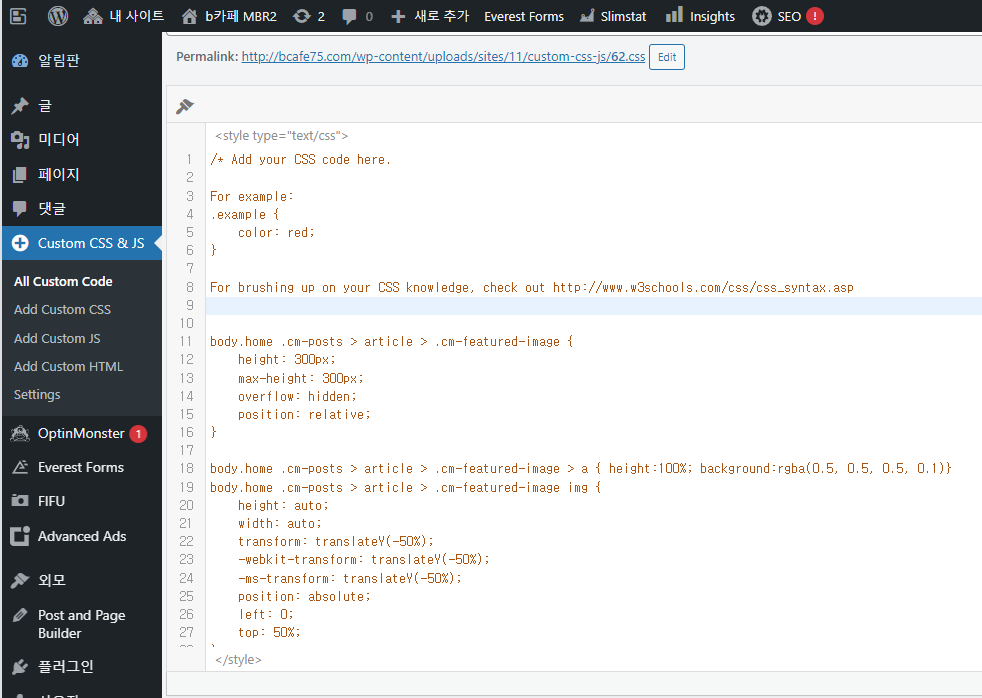
CSS의 추가는 외모 > 사용자 정의하기 > 추가 CSS 에서 추가 해도 되고, "Custom CSS & JS Settings" 플러그인을 사용한다면 CSS 페이지를 생성해 주셔도 됩니다.



요청사항 정리
- 포스팅 페이지 상세 화면에서는 상단에 특성 이미지(WordPress Featured Image)에는 영향을 끼치지 말아야 합니다.
- 목록 WordPress Featured Image 썸네일은 보여야 하지만, 높이 값이 일정하되, 높이가 일정 높이 이하일 때는 가운데 정렬 되어야 합니다.
- 목록 WordPress Featured Image 썸네일의 높이가 지정한 높이보다 높다면, 수직 정렬이 가운데로 되면서 정 중앙에 위치해야 합니다.
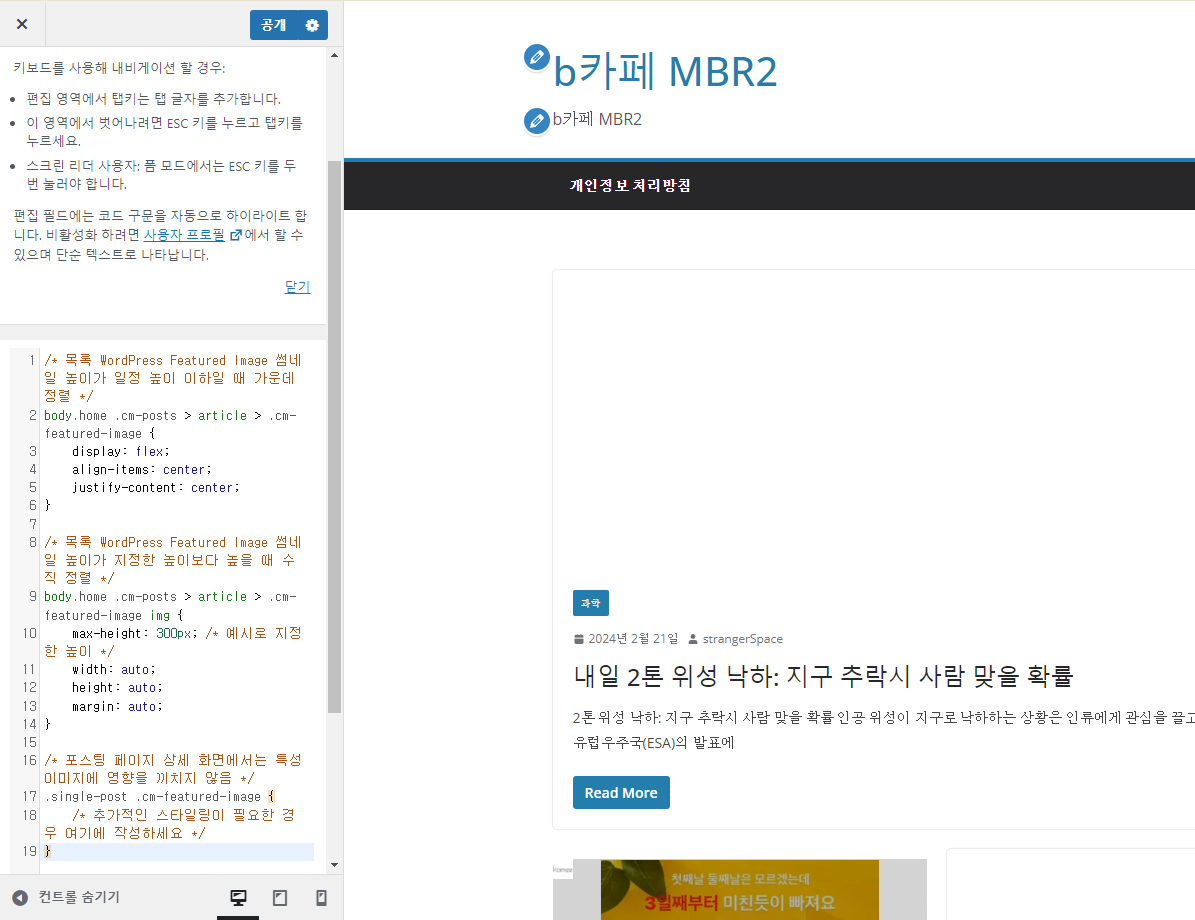
CSS 작성
/* 목록 WordPress Featured Image 썸네일 높이가 일정 높이 이하일 때 가운데 정렬 */
body.home .cm-posts > article > .cm-featured-image {
display: flex;
align-items: center;
justify-content: center;
}
/* 목록 WordPress Featured Image 썸네일 높이가 지정한 높이보다 높을 때 수직 정렬 */
body.home .cm-posts > article > .cm-featured-image img {
max-height: 300px; /* 예시로 지정한 높이 */
width: auto;
height: auto;
margin: auto;
}
/* 포스팅 페이지 상세 화면에서는 특성 이미지에 영향을 끼치지 않음 */
.single-post .cm-featured-image {
/* 추가적인 스타일링이 필요한 경우 여기에 작성하세요 */
}이 CSS 코드는 목록과 상세 페이지에서 요구사항을 충족시키도록 설정됩니다.
다른 방법으로는 다음과 같이도 가능합니다.
/* 목록 페이지 특성 이미지 컨테이너 스타일 */
body.home .cm-posts > article > .cm-featured-image {
height: 300px;
max-height: 300px;
overflow: hidden;
position: relative;
}
/* 특성 이미지 링크 스타일 */
body.home .cm-posts > article > .cm-featured-image > a {
height: 100%;
background: rgba(0.5, 0.5, 0.5, 0.1);
}
/* 특성 이미지 스타일 */
body.home .cm-posts > article > .cm-featured-image img {
height: auto;
width: auto;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
position: absolute;
left: 0;
top: 50%;
}
마무리
위의 CSS 코드를 사용하면 목록과 상세 페이지에서 WordPress Featured Image가 요구하는 형식에 맞게 보여질 것입니다. 필요에 따라 높이와 다른 속성들을 수정하여 적용하실 수 있습니다.

요약하는 키워드:
워드프레스, CSS, 수직 정렬, 특성 이미지, 목록, 포스팅 페이지, 썸네일, 홈페이지, 정 중앙, 가운데 정렬

반응형
'Tip > WordPress Tip' 카테고리의 다른 글
| 워드프레스 이미지 한 줄에 여러 개 넣기 (0) | 2024.08.15 |
|---|---|
| 워드프레스 RSS 네이버 웹마스터도구 올바른 RSS가 아닙니다. (0) | 2024.08.02 |
| 워드프레스에서 개별 글의 조회수를 표시하는 방법 플러그인 Post Views Counter (0) | 2024.02.07 |
| 워드프레스 댓글 쓰기가 안 보일때, wordpress Comments are closed 해결, 댓글 허용하기 방법 (0) | 2024.02.06 |
| 워드프레스: 네이버 서치어드바이저 "올바른 RSS가 아닙니다" 오류 해결 방법 (0) | 2023.11.30 |




댓글