반응형
워드프레스 사이트에 파비콘 추가하기: 브랜드 아이덴티티 강화의 첫걸음
파비콘의 중요성: 웹사이트의 첫인상을 결정하는 작은 아이콘
파비콘(favicon)은 웹사이트의 첫인상을 결정하는 중요한 요소입니다. 이 작은 아이콘은 웹 브라우저의 주소창이나 탭에서 나타나며, 사용자가 웹사이트를 쉽게 식별할 수 있도록 도와줍니다. 파비콘은 웹사이트의 브랜드 아이덴티티를 나타내는 요소로, 방문자들에게 신뢰감과 전문성을 줄 수 있습니다. 따라서 워드프레스 사이트에 적절한 파비콘을 추가하는 것은 사이트 관리의 중요한 부분입니다.
워드프레스에서 파비콘 설정하기: 간단한 단계로 브랜드 이미지 강화
워드프레스는 사용자가 쉽게 파비콘을 추가하고 관리할 수 있도록 지원합니다. 최신 워드프레스 버전에서는 다음과 같은 간단한 단계를 통해 파비콘을 추가할 수 있습니다.
- 워드프레스 관리자 페이지 접속: 먼저 워드프레스의 관리자 페이지에 로그인합니다.
- 외모 메뉴에서 '사용자 정의하기' 선택: 관리자 대시보드에서 '외모' 메뉴를 찾아 '사용자 정의하기'를 클릭합니다.
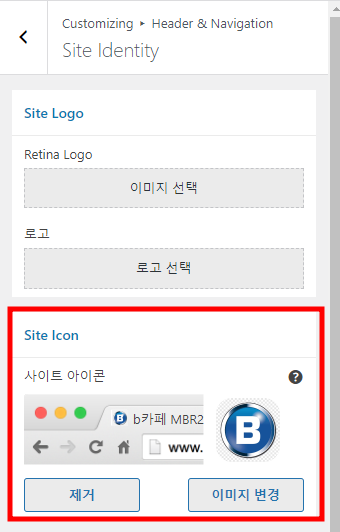
- 사이트 아이덴티티로 이동: '사용자 정의하기' 메뉴에서 '사이트 아이덴티티(Site Identity)'를 선택합니다. 가끔은 바로 사이트 아이덴티티가 안보이는 테마도 있습니다. 이럴 때는 Header & Navigation 같은 데를 열어 보면 됩니다.



- 사이트 아이콘 추가: '사이트 아이콘' 섹션에서 '사이트 아이콘 선택' 버튼을 클릭하여 이미지를 업로드하거나 미디어 라이브러리에서 선택합니다.
- 이미지 사이즈 확인: 선택한 이미지는 최소 512×512 픽셀의 정사각형 형태여야 합니다.
- 변경 사항 저장 및 적용: 모든 설정을 마친 후, 변경 사항을 저장하고 적용합니다.
이 과정을 통해 쉽게 워드프레스 사이트에 파비콘을 추가할 수 있습니다. 파비콘은 브라우저 탭, 북마크 바, 워드프레스 모바일 앱 등에서도 보여지며, 사이트의 전문성과 독창성을 강조하는데 중요한 역할을 합니다.
파비콘 업로드 전 주의사항
파비콘을 업로드하기 전에 몇 가지 주의해야 할 사항이 있습니다.
- 이미지 품질: 파비콘은 작은 크기임에도 불구하고, 이미지의 품질이 좋아야 합니다. 너무 작거나 흐린 이미지는 웹사이트의 전문성을 해칠 수 있습니다.
- 브랜드 일관성: 파비콘은 웹사이트의 브랜드와 일관성을 유지해야 합니다. 브랜드 컬러, 로고 또는 기타 심볼을 사용하여 브랜드 아이덴티티를 반영하는 것이 중요합니다.
- 파비콘의 간결성: 복잡하거나 세부 사항이 많은 이미지는 파비콘으로 적합하지 않습니다. 간결하고 인식하기 쉬운 디자인을 선택하는 것이 좋습니다.
워드프레스 사이트에 파비콘을 추가하는 것은 사이트의 전문성과 브랜드 아이덴티티를 강화하는 간단하면서도 중요한 방법입니다. 사용자들이 웹사이트를 쉽게 식별하고 기억할 수 있도록 하는 이 작은 아이콘은 웹사이트 운영에 있어서 놓쳐서는 안 될 요소입니다. 위의 단계를 따라 워드프레스 사이트에 파비콘을 추가하고, 브랜드의 전문성을 한층 더 높여보세요.
키워드: 워드프레스, 파비콘, 사이트 아이콘, 브랜드 아이덴티티, 웹사이트 관리, 사용자 정의하기, 사이트 아이덴티티, 브랜드 전문성, 이미지 업로드, 웹사이트 첫인상
반응형
'Tip > WordPress Tip' 카테고리의 다른 글
| 워드프레스 댓글 쓰기가 안 보일때, wordpress Comments are closed 해결, 댓글 허용하기 방법 (0) | 2024.02.06 |
|---|---|
| 워드프레스: 네이버 서치어드바이저 "올바른 RSS가 아닙니다" 오류 해결 방법 (0) | 2023.11.30 |
| 워드프레스 플러그인 Custom CSS & JS Plugin jquery 자바스크립트로 특정 태그 유입시 특정 페이지로 이동하는 스크립트 (0) | 2023.10.07 |
| 멀티사이트에서 '쿠키가 차단됐거나 사용 중인 브라우저가 지원하지 않습니다.' 오류가 발생하는 경우 (0) | 2023.09.04 |
| 워드프레스 홈페이지 제작 - apmsetup7 설치 (0) | 2023.05.26 |




댓글